From now on, all my blog entries will be added to the official Moca blog located here:
http://mocamobile.org/blog/
This will contain updates on my GSOC project and trip to the Philippines!
Wednesday, June 10, 2009
Monday, May 25, 2009
GSOC: More Features in the Image Viewer
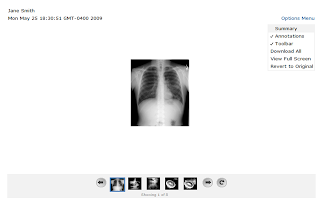
This week I focused on adding in the features of the viewer. This meant building in the back-end for features included the options menu: Summary (toggle on/off), Annotations (toggle on/off), Picture toolbar (toggle on/off), Full Screen, Download All, and Revert to Default.
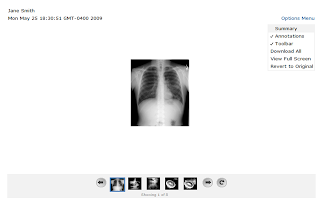
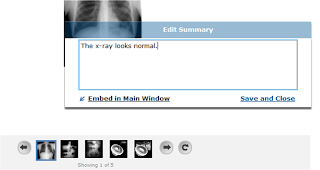
If you click on "Options Menu" in the upper right corner, a drop down menu appears with gray highlighted options.

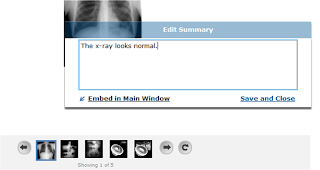
If you click on "Summary," it will be toggled on. The clinician can then start typing in a summary for the current image. It is a pop-up window so it can be moved around for convenience so it doesn't cover anything important on the screen while allowing the image to be as large as possible (although zooming in on the image isn't built in yet).

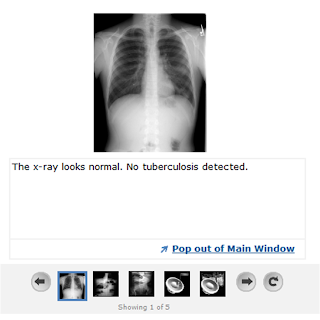
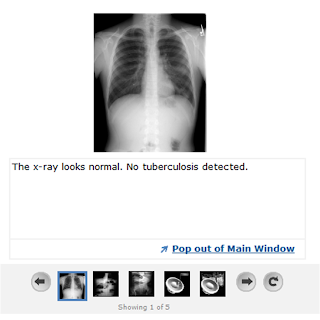
For a doctor going back and reviewing the notes on a patient's images, it would be very cumbersome to require him/her to keep opening up the summary pop-up window for each new image. Hence, if you embed the summary into the viewer then it can just sit below the image and the you can browse through all the media and their summaries quickly. The summary is still editable in this view and can be popped out of the main window at any time.

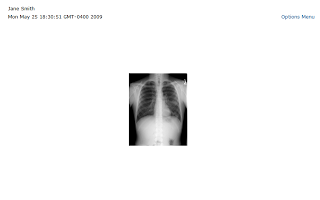
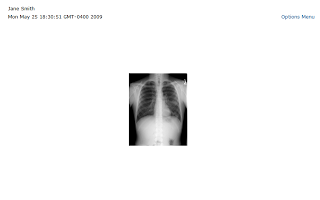
The toolbar can be switched off so that the doctor can use the entire screen space to view the image (not really useful until we have the zoom feature... but we can have more space to drag the image around the screen for now).
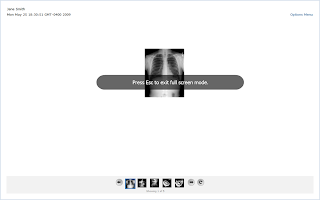
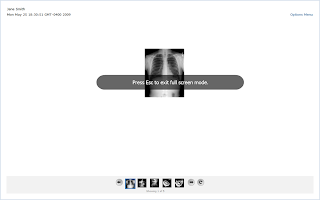
 Full screen mode! You can't really tell from the screenshot..but it is!
Full screen mode! You can't really tell from the screenshot..but it is!
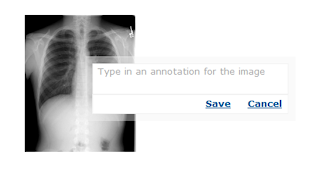
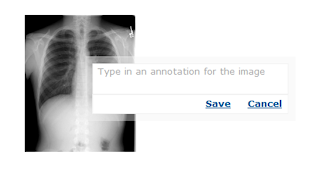
 Really easy annotation tool. Just click anywhere on the image and start typing!
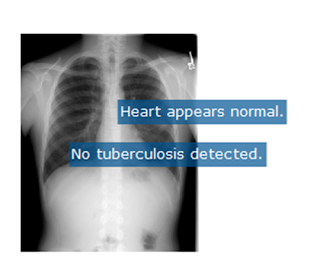
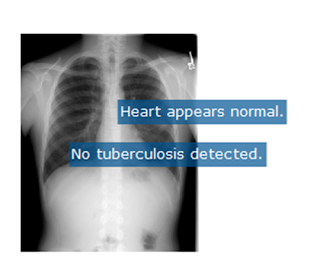
Really easy annotation tool. Just click anywhere on the image and start typing!  As soon as you hit save, the annotation will be saved and appear at that location on the image. If you drag the image around, it will still reappear at the same location on the image.
As soon as you hit save, the annotation will be saved and appear at that location on the image. If you drag the image around, it will still reappear at the same location on the image.
 At any time, if annotations get in the way, they can be turned off by toggling "Annotations" off under the options menu. And wa-la! They're gone. Until you want them again.
At any time, if annotations get in the way, they can be turned off by toggling "Annotations" off under the options menu. And wa-la! They're gone. Until you want them again.


If you click on "Options Menu" in the upper right corner, a drop down menu appears with gray highlighted options.

If you click on "Summary," it will be toggled on. The clinician can then start typing in a summary for the current image. It is a pop-up window so it can be moved around for convenience so it doesn't cover anything important on the screen while allowing the image to be as large as possible (although zooming in on the image isn't built in yet).

For a doctor going back and reviewing the notes on a patient's images, it would be very cumbersome to require him/her to keep opening up the summary pop-up window for each new image. Hence, if you embed the summary into the viewer then it can just sit below the image and the you can browse through all the media and their summaries quickly. The summary is still editable in this view and can be popped out of the main window at any time.

The toolbar can be switched off so that the doctor can use the entire screen space to view the image (not really useful until we have the zoom feature... but we can have more space to drag the image around the screen for now).
 Full screen mode! You can't really tell from the screenshot..but it is!
Full screen mode! You can't really tell from the screenshot..but it is! Really easy annotation tool. Just click anywhere on the image and start typing!
Really easy annotation tool. Just click anywhere on the image and start typing!  As soon as you hit save, the annotation will be saved and appear at that location on the image. If you drag the image around, it will still reappear at the same location on the image.
As soon as you hit save, the annotation will be saved and appear at that location on the image. If you drag the image around, it will still reappear at the same location on the image. At any time, if annotations get in the way, they can be turned off by toggling "Annotations" off under the options menu. And wa-la! They're gone. Until you want them again.
At any time, if annotations get in the way, they can be turned off by toggling "Annotations" off under the options menu. And wa-la! They're gone. Until you want them again.

GSOC: Basic Media Viewer Module
In this first week, I created a basic module in OpenMRS and embedded a simple Flash application. The Flash app has the simple framework for the media viewer (patient name, date, image, and toolbar). The toolbar allows you to browse through all the thumbnails on the bottom and it also allows you to rotate images.
My Flash app embedded in OpenMRS.

If you scroll down, you can see the picture toolbar:

Rotating the image (pretty nifty animation with it too!)

My Flash app embedded in OpenMRS.

If you scroll down, you can see the picture toolbar:

Rotating the image (pretty nifty animation with it too!)

UI Design, Prototype Mock-up Version 2
This semester, I also took 6.831, a graduate class in User Interface Design and Implementation. The class was very interesting and taught us about how to more carefully design software so that it actually fits the user's needs instead of what we THINK the user needs. We worked on a semester-long group UI project, and focused heavily on task/user analysis, paper prototyping, user testing, and continued design/iteration. Below is a screenshot and you can view the wiki for my group project here.
 Hence, the next step in coming up with a Moca viewer was to get feedback from actual users. So I went straight to the 2 doctors on our team. We met and I collected feedback on my design discussing things such as: What is the acutal process of diagnosing a patient from an image? What is involved in looking at radiology images? What is the difference between the clinician and radiologists' role? Their advice was great and I also got input from a software/usability standpoint from the Moca develoeprs. Below is the second iteration of my powerpoint mock-up of the media viewer for OpenMRS and Moca.
Hence, the next step in coming up with a Moca viewer was to get feedback from actual users. So I went straight to the 2 doctors on our team. We met and I collected feedback on my design discussing things such as: What is the acutal process of diagnosing a patient from an image? What is involved in looking at radiology images? What is the difference between the clinician and radiologists' role? Their advice was great and I also got input from a software/usability standpoint from the Moca develoeprs. Below is the second iteration of my powerpoint mock-up of the media viewer for OpenMRS and Moca.


After this, I went back to the doctor on my team for more feedback and I was able to get rid of features that weren't as important and improve the simplicity of the interface. Another change was to collapse all the options across the top right corner of the viewer into an options menu that would also be scalable as I come up with more features that I want to include. The options menu also nicely handles the toggling on and off of the summary, annotations, and toolbar in the viewer.

 Hence, the next step in coming up with a Moca viewer was to get feedback from actual users. So I went straight to the 2 doctors on our team. We met and I collected feedback on my design discussing things such as: What is the acutal process of diagnosing a patient from an image? What is involved in looking at radiology images? What is the difference between the clinician and radiologists' role? Their advice was great and I also got input from a software/usability standpoint from the Moca develoeprs. Below is the second iteration of my powerpoint mock-up of the media viewer for OpenMRS and Moca.
Hence, the next step in coming up with a Moca viewer was to get feedback from actual users. So I went straight to the 2 doctors on our team. We met and I collected feedback on my design discussing things such as: What is the acutal process of diagnosing a patient from an image? What is involved in looking at radiology images? What is the difference between the clinician and radiologists' role? Their advice was great and I also got input from a software/usability standpoint from the Moca develoeprs. Below is the second iteration of my powerpoint mock-up of the media viewer for OpenMRS and Moca.

After this, I went back to the doctor on my team for more feedback and I was able to get rid of features that weren't as important and improve the simplicity of the interface. Another change was to collapse all the options across the top right corner of the viewer into an options menu that would also be scalable as I come up with more features that I want to include. The options menu also nicely handles the toggling on and off of the summary, annotations, and toolbar in the viewer.

Digital Image Processing Class Final Project Spring 2009: Intelligent Data Capture of X-Ray Images for Use on Mobile Phones
This semester, I took the graduate course 6.344 Digital Image Processing. Our final project was to apply the image processing techniques we learned that semester to an interesting problem. It was pretty open-ended, so I decided to do a project that would also be useful for Moca: intelligent data capture on phones of x-ray images.

Background: One application for Moca is for the healthcare workers to capture images of the patient’s chest x-rays to detect tuberculosis, so that they can be sent to the radiologist in the city hospital for review. Otherwise, the paper x-ray would have to be physically trucked over to the hospital, which only occurs after enough x-rays pile enough to make the expensive trip worth it. The key, though, is for the healthcare worker to take a high enough quality image for the radiologist to be able to diagnose the patient properly for tuberculosis or not.

However, because healthcare workers aren’t trained to be experts, sometimes they naively take a picture that is not too small, blurred, under or over exposed, or they might cut off a portion of the image such as the written information on the x-ray. (This is reported by radiologists who have worked in the United States and in the Philippines). This makes the x-ray unreadable but by the time the problem in the image is seen by the radiologist, the patient has long left the rural health clinic and it’s not possible to take the image again.
Hence, we need a way to intelligently assess the quality of the image right when it is captured on the phone by the healthcare worker. We want to be able to tell them immediately if the image is (1) cut off or rotated, (2) under or over exposed, or (3) blurred. If it is, the application running on the phone would recommend them to immediately retake the image. In order to test these algorithms properly, I will use a set of x-ray images taken by a Google Android cell phone and provided to me by the University of Philippines National Telehealth Center.
Image Blurred

Image Cut Off

Image under exposed

As a result of this project, I was able to come up with a Matlab GUI that took as input an x-ray image and then output a result to a healthcare worker that determined whether the image of the x-ray was good enough quality to go onto a radiologist or if the healthcare worker should take the image again because of 1 of 3 reasons. When we actually integrate this with Moca, it will basically sit on the Android phone, wait for the healthcare worker to take an image of the x-ray with the phone, do some image processing, and then return a recommendation to the healthcare worker right then and there.

I used three different types of algorithms: blur detection, under/over exposure detection, and corner detection (to detect if the image was cut off on the edges). There is also the case where the healthcare worker doesn't take the advice of the automated image analyzer and doesn't retake the photo. Then we want to do what we can to provide the radiologist with the best image quality possible. I tried to cover this case as best as I could by cropping the image (excess x-ray film borders), sharpening the image, and performing histogram equalization (to even out the bright/dark regions) on the image, and these modifications to the image are seen in the above GUI.

Background: One application for Moca is for the healthcare workers to capture images of the patient’s chest x-rays to detect tuberculosis, so that they can be sent to the radiologist in the city hospital for review. Otherwise, the paper x-ray would have to be physically trucked over to the hospital, which only occurs after enough x-rays pile enough to make the expensive trip worth it. The key, though, is for the healthcare worker to take a high enough quality image for the radiologist to be able to diagnose the patient properly for tuberculosis or not.

However, because healthcare workers aren’t trained to be experts, sometimes they naively take a picture that is not too small, blurred, under or over exposed, or they might cut off a portion of the image such as the written information on the x-ray. (This is reported by radiologists who have worked in the United States and in the Philippines). This makes the x-ray unreadable but by the time the problem in the image is seen by the radiologist, the patient has long left the rural health clinic and it’s not possible to take the image again.
Hence, we need a way to intelligently assess the quality of the image right when it is captured on the phone by the healthcare worker. We want to be able to tell them immediately if the image is (1) cut off or rotated, (2) under or over exposed, or (3) blurred. If it is, the application running on the phone would recommend them to immediately retake the image. In order to test these algorithms properly, I will use a set of x-ray images taken by a Google Android cell phone and provided to me by the University of Philippines National Telehealth Center.
Image Blurred

Image Cut Off

Image under exposed

As a result of this project, I was able to come up with a Matlab GUI that took as input an x-ray image and then output a result to a healthcare worker that determined whether the image of the x-ray was good enough quality to go onto a radiologist or if the healthcare worker should take the image again because of 1 of 3 reasons. When we actually integrate this with Moca, it will basically sit on the Android phone, wait for the healthcare worker to take an image of the x-ray with the phone, do some image processing, and then return a recommendation to the healthcare worker right then and there.

I used three different types of algorithms: blur detection, under/over exposure detection, and corner detection (to detect if the image was cut off on the edges). There is also the case where the healthcare worker doesn't take the advice of the automated image analyzer and doesn't retake the photo. Then we want to do what we can to provide the radiologist with the best image quality possible. I tried to cover this case as best as I could by cropping the image (excess x-ray film borders), sharpening the image, and performing histogram equalization (to even out the bright/dark regions) on the image, and these modifications to the image are seen in the above GUI.
Prototype Mock-up Version 1
I am ultimately trying to redesign the way Moca allows doctors to view patient data (images, audio, video) with OpenMRS - the electronic medical record system. In order to do this, I am going to create a generic viewer for media files, for general use throughout OpenMRS. The vision is for any user of OpenMRS to click on a media file associated with a patient and then have it launch in the Flash viewer that I create, where the clinician would be able to review and annotate the file, and have it stored in the patient record for later reference.
Then I will proceed to integrate the viewer into the Moca platform. This means that when a clinician using Moca logs onto OpenMRS, he will see a queue of pending patient data files that require diagnosis (already built into Moca). If he clicks to view a particular patient's visit, the media viewer will launch. On the left of the screen will be the "Moca panel" which holds patient responses to pertinent questions (How bad is the pain? When did you get surgery?) and input fields for making a treatment and diagnosis recommendation. On the right hand side of the screen will be the OpenMRS Flash viewer that I mentioned above. The clinician will be able to browse all images, video, and audio files of that patient from that same visit, manipulate the image (zoom, increase contrast, brighten, sharpen), annotate them with his interpretations, enter in his diagnosis/treatment recommendation for the patient, and then hit a button to immediately send an SMS with his response back to the healthcare worker who originally interacted with the patient.
To start off, I came up with a mock-up of what the viewer would look like in OpenMRS to handle (1) images, (2) audio, and (3) videos.



Then I will proceed to integrate the viewer into the Moca platform. This means that when a clinician using Moca logs onto OpenMRS, he will see a queue of pending patient data files that require diagnosis (already built into Moca). If he clicks to view a particular patient's visit, the media viewer will launch. On the left of the screen will be the "Moca panel" which holds patient responses to pertinent questions (How bad is the pain? When did you get surgery?) and input fields for making a treatment and diagnosis recommendation. On the right hand side of the screen will be the OpenMRS Flash viewer that I mentioned above. The clinician will be able to browse all images, video, and audio files of that patient from that same visit, manipulate the image (zoom, increase contrast, brighten, sharpen), annotate them with his interpretations, enter in his diagnosis/treatment recommendation for the patient, and then hit a button to immediately send an SMS with his response back to the healthcare worker who originally interacted with the patient.
To start off, I came up with a mock-up of what the viewer would look like in OpenMRS to handle (1) images, (2) audio, and (3) videos.



Moca: Mobile Care
 To start off with some background, I became involved in OpenMRS through Moca. Moca is a powerful remote telehealth package that integrates decision support, medical records, and imaging on mobile phones. Rural health workers use these phones to send patient data to city hospitals, where doctors are notified to send diagnoses back via text message.
To start off with some background, I became involved in OpenMRS through Moca. Moca is a powerful remote telehealth package that integrates decision support, medical records, and imaging on mobile phones. Rural health workers use these phones to send patient data to city hospitals, where doctors are notified to send diagnoses back via text message.
Moca addresses the the challenges of developing countries in providing proper healthcare to their citizens stems due to poor record-keeping, long latencies in diagnosis, and a lack of trained physicians. Moca originated from an MIT course on mobile applications and has since flourished into a large interdisciplinary team of 25+ students and faculty who volunteer their time to push the project forward. With medical doctors, faculty advisors, MIT Sloan business students, media people, and software developers, we seek to build a fully integrated telemedicine solution for developing countries struggling with broken healthcare systems.
 Below is a diagram that explains the Moca Workflow and how it integrates with OpenMRS. Doctor creates procedure on OpenMRS server (i.e. surgery follow-up questions, cervical cancer questions) and uploads it to Moca. Moca phone downloads the procedures and prompts the nurse with these questions. The nurse collects data from the patient and uploads it to the server, which the doctor retrieves and views. Then the doctor sends back a diagnosis via SMS.
Below is a diagram that explains the Moca Workflow and how it integrates with OpenMRS. Doctor creates procedure on OpenMRS server (i.e. surgery follow-up questions, cervical cancer questions) and uploads it to Moca. Moca phone downloads the procedures and prompts the nurse with these questions. The nurse collects data from the patient and uploads it to the server, which the doctor retrieves and views. Then the doctor sends back a diagnosis via SMS. Our team is partnering with the University of Philippines’ National Telehealth Center (NThC) to launch our first pilot in June 2009 in the Capiz province. However, we cannot just hand Moca to the Philippines and expect it to work. Proper integration of Moca into their existing healthcare system is critical to advancing telemedicine in their country. I plan to dedicate 6 weeks in the Philippines to developing a culturally sensitive business proposal on eHealth and telemedicine with realistic policies, frameworks, and financial models. I will draw on the expertise of doctors, health workers, and government leaders, while working to gain the support of key stakeholders from PhilHealth Insurance and the Department of Health.
Our team is partnering with the University of Philippines’ National Telehealth Center (NThC) to launch our first pilot in June 2009 in the Capiz province. However, we cannot just hand Moca to the Philippines and expect it to work. Proper integration of Moca into their existing healthcare system is critical to advancing telemedicine in their country. I plan to dedicate 6 weeks in the Philippines to developing a culturally sensitive business proposal on eHealth and telemedicine with realistic policies, frameworks, and financial models. I will draw on the expertise of doctors, health workers, and government leaders, while working to gain the support of key stakeholders from PhilHealth Insurance and the Department of Health.
Subscribe to:
Posts (Atom)